Illinois has one of the best accountancy programs in the country, and the Accountancy Leadership Academy is a program to underclassmen in accounting gain leadership experience. The advisors asked me to create a flyer; however, I took a step back and asked them what their goals were. According to Grant-Davie, “rhetors create rather than discover rhetorical situations,” and I found this idea to be very relevant to the project (265). This class challenged me to think of writing as more than the advisor’s modal preference of simply alphabetic text. The first project combined text and visual design, so I created a logo, flyer, and visual email. The second project used audio, but unfortunately, I could not find a meaningful way to use audio. The third project used video, so I created short animations for social media and TV screens.
After talking with the accounting advisors, I created three goals for this project: to educate students, to get students to apply, and ultimately, to create a better student experience. The primary audience for this project is freshmen and sophomores who are majoring in accounting. This work could be re-created with a target audience of faculty or prospective students; however, the most exigent goal is to recruit current accounting underclassmen. My process for this project included choosing among an abundance of rhetorical, material, and technological techniques. One of our first readings, and a main theme throughout the class, said: “We need to think with words, of course; yet we also need to begin thinking like artists, web designers, recording engineers, photographers, and filmmakers” (Hicks 18). To accomplish my goal, I tried to think with words, but also as a web designer, photographer, and filmmaker.
The first step in my process was to write the copy, so I interviewed faculty. I turned their sparse and disorganized thoughts into simple, clear copy. I identified the three biggest selling points, then used “you” instead of “me” terminology when writing the copy. People only want to hear about themselves, so I clearly phrased my copy so the audience clearly saw how they would benefit by applying. I made the class seem prestigious by calling it an “academy” instead of a “class” or “course.” Even though English is pretty standardized, there can be a ton of variation. I followed AP style — one of the most respected copy style guides for public affairs and news — because the University does not have a style guide of its own. However, I hate a few AP rules and ignored them: I used the serial comma, I used AM and PM instead of a.m. and p.m., and I spelled advisors with an “o” instead of an “e.” Audiences have short attention spans, so I kept the copy as short as possible. In class, I showed my peers the copy and asked them whether they understood the academy. They misunderstood a few things, and this feedback was helpful in telling me I needed to be clearer and add more information.
After finalizing the copy, I moved onto the visual design. Many associate rhetorical choices with only with alphabetic writing, but these choices are prevalent in visual writing as well. I wanted this academy to feel professional and educational, yet also modern and approachable.
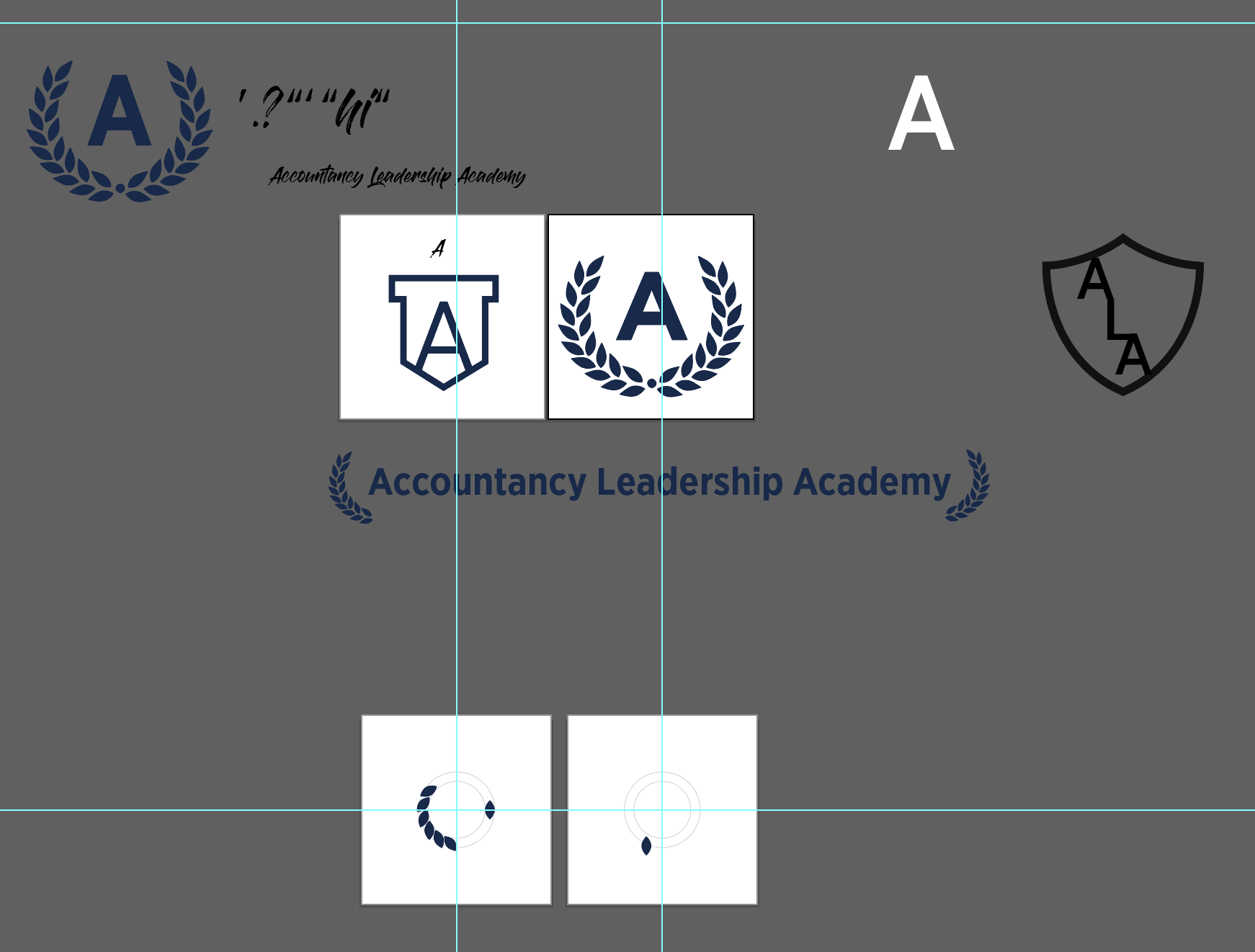
First, I tackled was the logo. I experimented with shields to symbolize strength and a laurel wreath to symbolize academia, and I ultimately chose a laurel wreath. The University uses Gotham (a sans-serif) and Roboto Slab (a slab serif), Gies Business uses Source Serif (a sans-serif), and the Accountancy uses Gloss & Bloom (a script). I branded the academy with Gloss & Bloom for the word “Accountancy” since it’s modern and best with only a few characters, then used Gotham for “Leadership Academy” since it’s minimalist and strong. Logos must be legible at all sizes, so I also created a condensed logo with only the laurel wreath and the letter “A.”

I chose a variety of technologies when creating the logo. First, I created this on paper and pencil. I completely agree with Ball’s claim that sketches are the best way to start, as it is easy to quickly iterate and incorporate feedback (185). If I start on the computer, I get too distracted by small details like color and size. Next, I created a detailed design in Adobe Illustrator. The laurel wreath looked too exact, especially next to the seemingly hand-written “Accountancy,” so I recreated it with my iPad to make it look less exact. I animated the condensed version using Adobe After Effects but did not end up using it anywhere.
When choosing imagery, I was thankful to have Gies Business resources. I did not take my own photos, edit them, and get legal releases. There is no reason to take time to do this when professional and free alternatives are easily accessible. I included posed and unposed shots, professional and casual shots, and ethnicities.
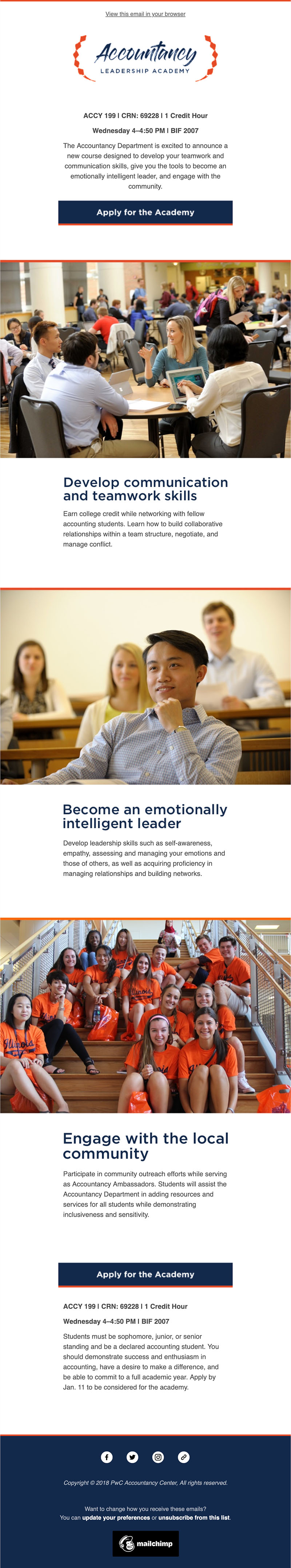
To compile the copy, logo, and imagery, I designed an email in Sketch, a UI/UX design app. Combining these parts is complicated, and Wysocki encourages us to identify the visual elements, establish a relationship between the elements, and consider how this connects to the audience (13). When combined, the logo, copy, and visual design create an entirely new meaning. People code emails with the same HTML, CSS, and Javascript as they do for the web, but unfortunately, email clients’ support for modern code is stuck in the 1990s. After designing the email, I had to test it in a couple clients to make sure the code I used was simple enough to properly and consistently display.

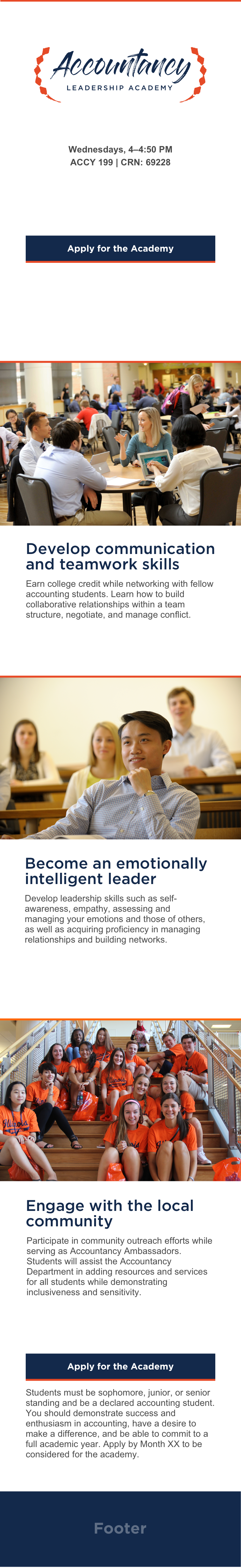
Creating the flyer in Adobe InDesign was easy because it is basically a reformatted version of the email. The audience’s eye follows a clear path: the logo, the three headlines, the call-to-action, then maybe the descriptions. I printed this and taped it to whiteboards in BIF and Wohlers.

Next, I created a social media post. On social media, video is the best option for engagement. People engage with video much more than they do photo or alphabetic text. Additionally, Facebook’s (and therefore Instagram’s) algorithm displays video more frequently than it does still image or alphabetic text. The video animation suggests the audience swipe to see the same three main selling points.
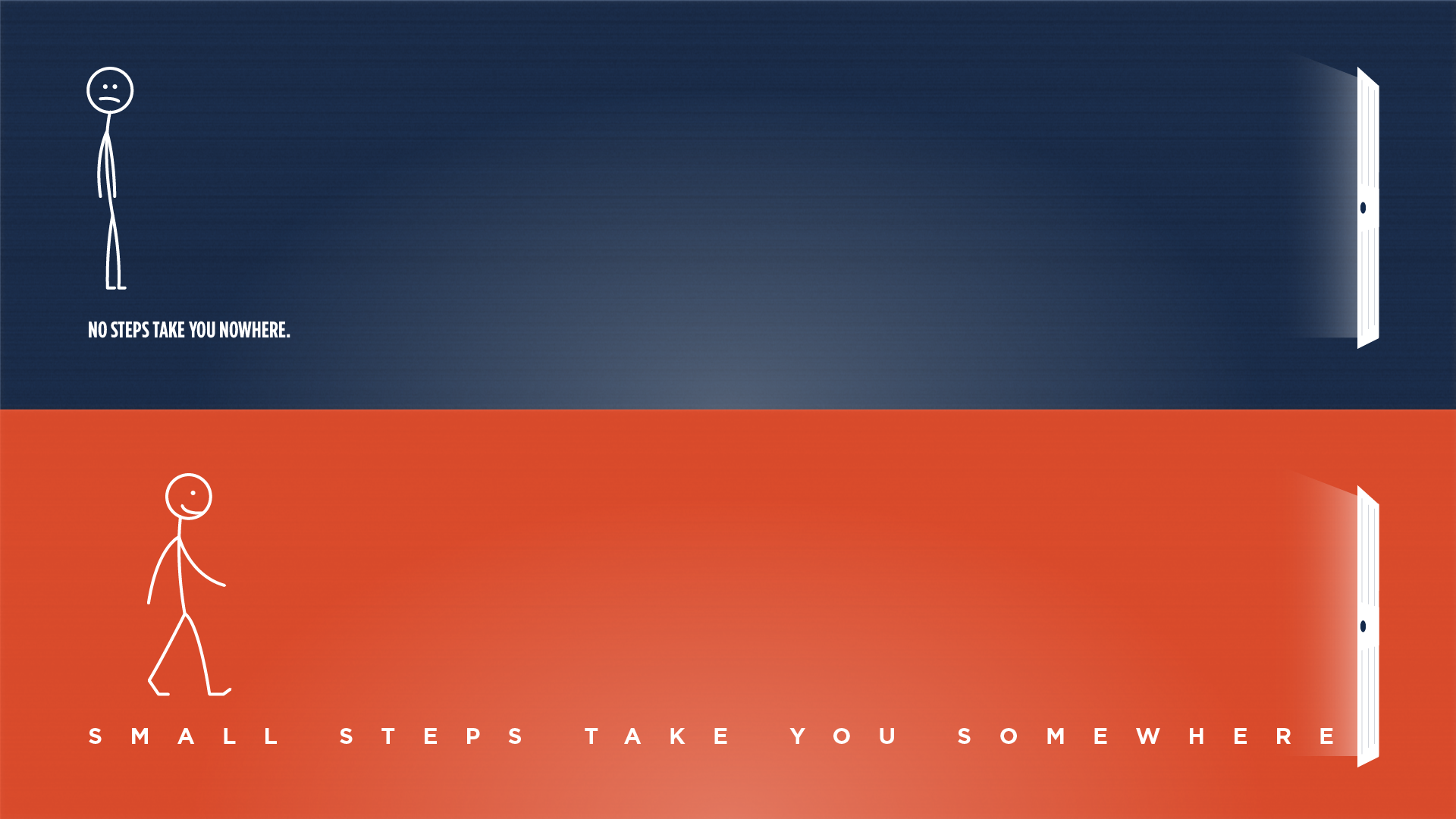
The last thing I created was the video. The Business Instructional Facility has four huge screens in its atrium, and it is one of the best ways to spread a message to Gies students. I have never seen a video on the screen, but this class has encouraged me to use all the affordances given to me by this technology. The video includes the main three points, the call to action, and additional details. I intentionally omitted a lot of information. Ball encouraged us to pay attention to traffic patterns when designing for physical spaces (175). People look at the screens from far away, and they are typically quickly walking past them. By showing small tidbits of information, I was able to keep the audience’s attention and get across all necessary information. To create this video, I combined microcopy with graphic elements in Adobe After Effects.

We consume information in many more ways than just alphabetic text, and I feel fortunate to have the opportunity to learn about this in an academic setting.